| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 설계
- 지각하면 안됨
- 라즈베리파이
- todolist앱
- 스마트팜
- string길이
- string 한계
- tcp클라이언트
- 파이썬
- 날씨 프로그램
- 센서
- 캐드 꿀팁
- 리눅스
- string 초기화
- C#
- 날씨 및 온도 제어
- 기상청 api
- mysql
- 마리아 db
- 근태 자동
- toy_project
- 할일이 많다
- 한글 표시 안됨
- 토이 프로젝트
- PYTHON
- todolist 응용어플리케이션
- EFECS
- maria db
- 집 제어
- 토이프로젝트
- Today
- Total
경험을 통해서
[TOY PROJECT] TO DO LIST 내 할 일 리스트 만들기(서버, 앱, 응용어플리케이션) 본문
오늘은 내가 가장 그나마 잘할 수 있는 컴퓨터 어플리케이션부터 만들어보자
(파이썬 서버 구성은 추후에 계속 글을 쓰면서 업데이트 하지만 일단 만들어진 상태에서 구상을 한다)
DB를 직접 들어가지 않고
API 서버를 구축 후 진행한다는 전재 하에 진행

Json 기본 구성도 되어 있다는 전제....(파이썬 편을 기대해 주세요`~)
이제 다시 C#으로~~
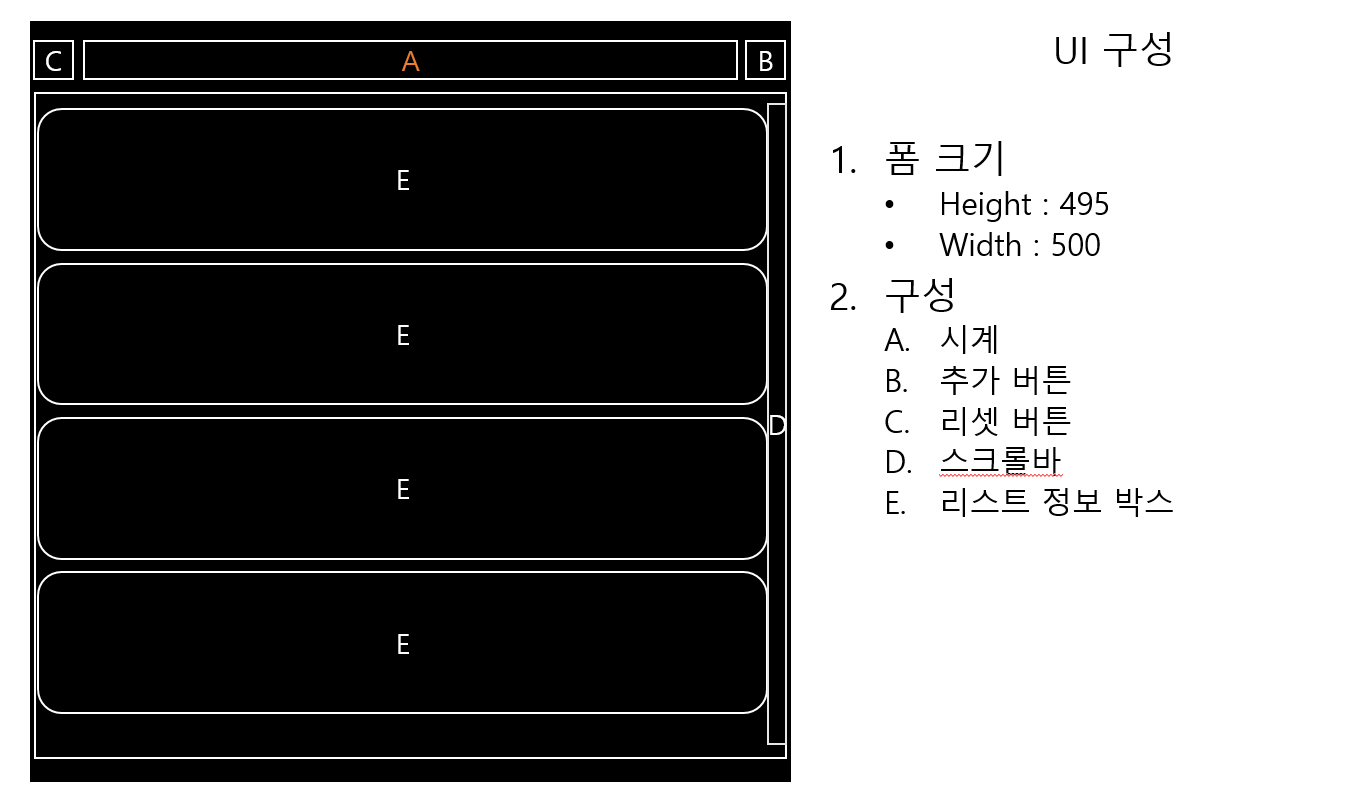
일단 UI 구성은 다음과 같다

요즘 빠진 디자인 스타일이 심플한게 제일 좋아서 이렇게 만들어봄~
그럼 IDE로 가서 만들어보자~

일단 UI만 구성해놓고 로직을 구성 해보자~
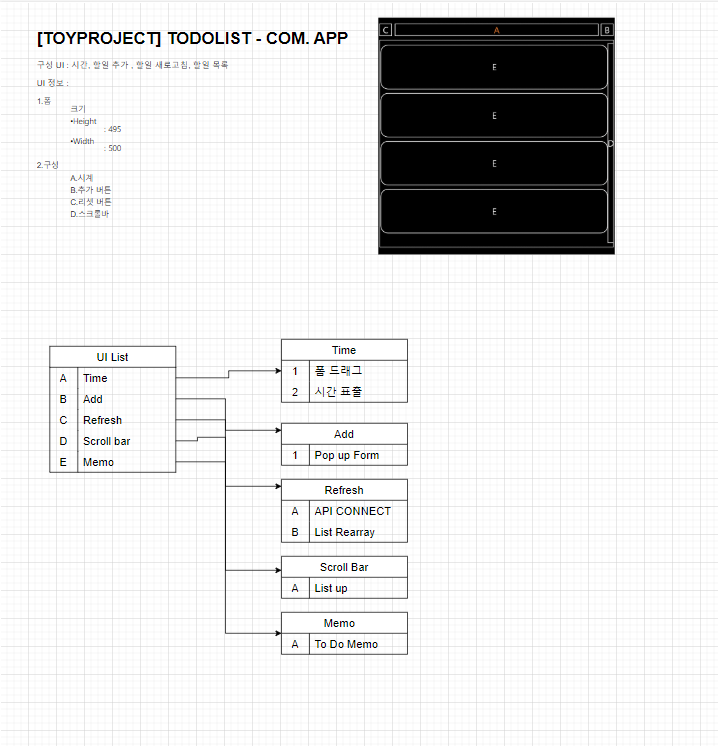
아래처럼 플로우 차트를 만들어봄 (그냥 진짜 어떻게 구성할 지 만든 차트임)

웬만한 응용 프로그래머들은 솔직히 이정도는 로직 크게 구상 안해도 코딩 가능 할 거라 생각하지만
하나씩 설명하면서 가보자
1. 동적 User Control 생성
처음에는 일반 판넬에 라벨을 Top Dock으로 하려고 했는데
그러면 너무 코드가 길어질 거 같아서 그냥 User Control을 사용하려고 한다
(진심 Panel에 넣을 수도 있어서 이용 방법이 편함
2. 스크롤바 추가
분명 안 해놓고 싸놓아질 게 많기 때문에 내릴 수 있게 스크롤 바 추가 필요
이건 솔직히 쉽기 때문에 속성 창만 스샷 넣어 놓도록 하겠다~

Auto Scroll 부분만 True로 변경하고 동적으로 객체 생성 할 때 Dock 값만 Top으로 변경 해주면 된다
그럼 이렇게 됨

디자인은... 자신이 없어서... 이거 밖에 못함...
코드를 일부 올려서 좀 설명 좀 해볼까 한다.
1. 업데이트 부분 코드
판넬 내부에 생성이 되어있던 모든 Control들을 Dispose 후에
다시 생성
(솔직히 이 부분은 2가지 방법이 있다.
1. API에서 받은 값을 재 정렬 해서 있는건 넘어가고 없는 건 추가한다.
2. API에서 받은 값을 가지고 기존에 생성 되어 있는 값들은 다 제거 후 지금처럼 다시 받은 값을 재생성
근데 2번을 선택하는 이유는 프로그램 자체가 무겁지도 않고 그리고 할 일에 대해서 시간 순으로 정렬 되는 것을 원하기 때문에 다 지우고 들어온 값을 전부 다시 생성하는 쪽을 선택)
private async void refreshList()
{
_Memos = await _apiHelper.CallApiAsync<MemoList>(APICommand.INGLIST);
if (_Memos == null)
{
LOADING.Show();
timVanish.Start();
}
else
{
resetList();
}
}
_Memos가 List여서 들어온 값을 전부 JsonArray로 Convert 후 진행
private void resetList()
{
int sCnt = panel1.Controls.Count;
if (sCnt > 0)
{
for (int sLoop = 0; sLoop < sCnt; sLoop++)
{
panel1.Controls[0].Dispose();
}
}
foreach (var memo in _Memos)
{
ucList ucTemp = new ucList();
ucTemp.TODODATE = $"{memo._date}{memo._time}";
ucTemp.TODOTITLE = $"{memo._title}";
ucTemp.TODODONE = memo._flag.Equals("Y");
ucTemp.TODOIMPORT = memo._importance;
ucTemp.Dock = DockStyle.Top;
panel1.Controls.Add(ucTemp);
//panel1.Controls.Add(ucTemp, 0, _Cnt++);
//tlPanSub.RowStyles.Add(new RowStyle(SizeType.Absolute, 120F));
}
}
2. USER CONTROL 생성 및 PANEL에 추가
프로퍼티에 값을 넣을 때 해당 값을 컴포넌트에 넣고 싶으면 선언 해주면 굳이 다른 이벤트 핸들러 필요 없이 사용 가능해서 편할 때가 있다(개인적인 스타일임)
그리고 굳이 별 다른 함수나 프로시저를 별도로 생성할 필요가 없어서 편하다
#region Properties
public string TODOTITLE
{
get {return lblTitle.Text; }
set { lblTitle.Text = value; }
}
public string TODODATE
{
get { return lblDate.Text; }
set { lblDate.Text = value; }
}
public bool TODODONE
{
set { checkBox1.Checked = value; }
}
public int TODOIMPORT
{
set
{
for (int sLoop = 0; sLoop < value; sLoop++)
{
_pbImportance[sLoop].Image = Properties.Resources.starimportance;
}
}
}
#endregion
1부 컴퓨터 응용 프로그램은 여까지~

이제 서버를 구축하러 가보자~~~
(참고로 리눅스 임)
'Coding Diary' 카테고리의 다른 글
| EFECS-2 (0) | 2022.03.06 |
|---|

